NetBeansのプロジェクトのフォルダーをアクセスできるようにApacheの設定を変更
開発用のデータは1箇所に集めておきたいので、Apacheのルートを変更する。
開発用ソースを置くのは、C:\Dev\netbeans_work\として、これをhttp://localhost/でアクセスできるようにすると、それぞれのプロジェクトがhttp://localhost/xxxでアクセスできる。
参考元:Aptana3をインストールしてWeb開発環境を充実させる 3 - 老い耄れしんすけ日記
設定の変更
設定は、以下の通り。
C:\Dev\xampp\apache\conf\http.confを以下のとおり変更。
DocumentRoot "C:/Dev/xampp/htdocs"
↓
DocumentRoot "C:/Dev/netbeans_work/"
<Directory "c:/Dev/netbeans_work/">
AllowOverride None
Options None
Order allow,deny
Allow from all
AddDefaultCharset UTF-8
</Directory>
今までのXAMPPのルートも残しておきたいので、
http://localhost/xampp/ でアクセスできるように、以下を変更。
<Directory "C:/Dev/xampp/htdocs/xampp"> ~ </Directory>
↓
Alias /xampp "c:/Dev/xampp/htdocs/xampp" <Directory "C:/Dev/xampp/htdocs/xampp"> ~ </Directory>
これで、http.confを保存して、Apacheを再起動する。
Hello World
やっと環境ができたので、Hello Worldを作ってみる。
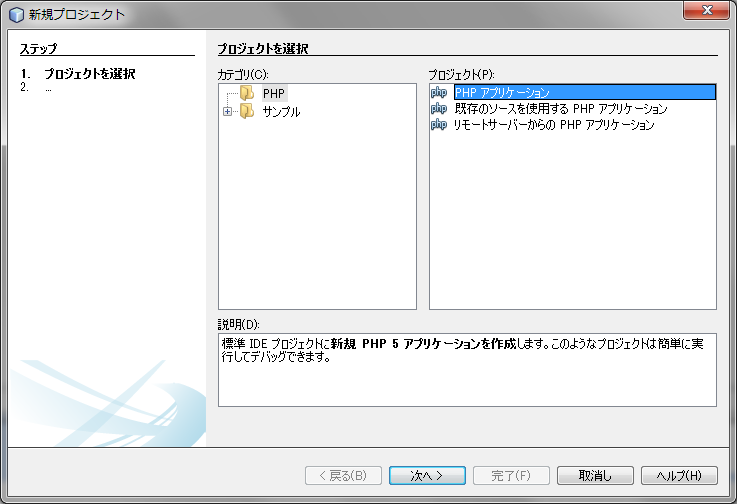
- NetBeansを起動して、メニューからファイル>新規プロジェクトを選択。


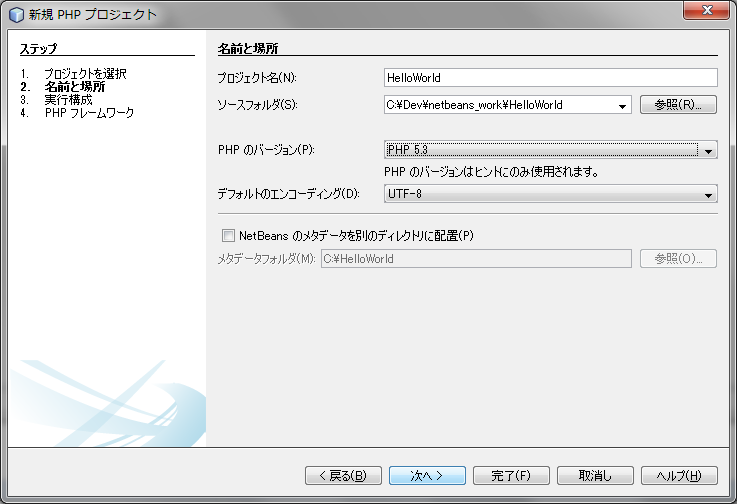
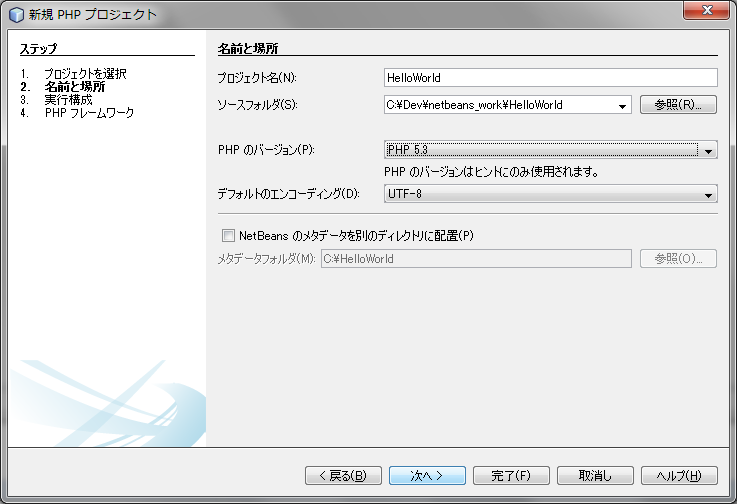
- プロジェクト名:「HelloWorld」、ソースフォルダ:「C:\Dev\netbeans_work\HelloWorld」として、[次へ]を押す。

- 実行方法:「ローカルWebサイト」を選択し、プロジェクトURL:「http://localhost/HwlloWorld/」として、[次へ]を押す。
- 完了を押す。
これで、プロジェクトが完成。
次にソースを変更する。
- index.phpを開いて、「// put your code here」となっているところに「echo 'Hello World';」を書く。
- F5キーを押すとブラウザが立ち上がって、「Hello World」と表示される。