GoogleMap API V3で複数のマーカーを表示吹き出しは1つだけにする
お店を紹介するサイトを作ろうということで、複数のお店の位置情報を1つのマップで表示するために、
GoogleMapで複数のマーカーを1つの地図に表示する方法を調べました。
また、マーカーをクリックすると吹き出しが表示されますが、複数の吹き出しを表示せずに同時に表示する吹き出しは1つとします。
使用するGoogleMap APIはV3です。
JSDocの書き方がよくわかっていないので、コメントの書き方が間違っているかもしれません。

まずは、HTMLファイル
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false">
</script>
<script src="./js/gmap.js" type="text/javascript"></script>
<script type="text/javascript">
function initialize(id){
gmap_initialize(id);
var data = new Array();
data.push({position: new google.maps.LatLng(34.687574,135.189857), title: 'ローソン', content: 'ローソン 神戸中央西町 <br/><a href=\'http://www.lawson.co.jp/\'>HP</a>'});
data.push({position: new google.maps.LatLng(34.6882,135.188087), title: '南京町広場', content: '南京町広場'});
setMarkerData(data);
}
</script>
<title>GoogleMapTest1</title>
</head>
<body onload="initialize('gmap_canvas')">
<div id="gmap_canvas" style="width: 480px; height: 320px;"></div>
</body>
</html>
- 最初のscriptタグで、GoogleMap APIを読み込みます。
- 2つ目のscriptタグで、自作したGoogleMap用のJavaScriptを読み込みます。
- 3つ目のscriptタグで、GoogleMapの初期化とマーカーデータを作成してマーカーを地図に設定します。
- bodyタグ内に実際にGoogleMapを表示する領域(div id:gmap_canvas)を作成します。
/**
* 開始ズームサイズ
* @type Number
*/
var START_ZOOM = 16;
/**
* 開始中心位置
* @type google.maps.LatLng
*/
var START_CENTER = new google.maps.LatLng(34.687463, 135.18813);
/**
* GoogleMapオブジェクト
* @type google.maps.Map
*/
var gmap;
/**
* 現在開いている情報ウィンドウ
* @type google.maps.InfoWindow
*/
var openInfoWindow;
/**
* GoogleMapの初期処理
* @param {String} id GoogleMap表示領域ID
*/
function gmap_initialize(id) {
/**
* 地図オプション
* @param Object
*/
var mapOption = {
zoom: START_ZOOM,
center:START_CENTER,
mapTypeId: google.maps.MapTypeId.ROADMAP,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.DEFAULT
}
};
gmap = new google.maps.Map(document.getElementById(id), mapOption);
}
/**
* マーカーデータのセット
* @param {Object} マーカーデータ
*/
function setMarkerData(makerArray) {
// 登録データ分のマーカーを作成
for (var i = 0; i < makerArray.length; i++) {
var markerData = makerArray[i];
var marker = new google.maps.Marker({
position: markerData.position,
title: markerData.title,
map: gmap
});
// マーカーのclickリスナー登録
setMarkerClickListener(marker, markerData);
}
}
/**
* マーカーのクリックイベントリスナーの登録
* @param {google.maps.Marker} marker マーカーオブジェクト
* @param {Object} markerData マーカーに設定する情報ウィンドウデータ
*/
function setMarkerClickListener(marker, markerData) {
// マーカークリック時に情報ウィンドウを開く。
// すでに開いているウィンドウがある場合は、閉じてから開く。
google.maps.event.addListener(marker, 'click', function(event) {
if (openInfoWindow) {
openInfoWindow.close();
}
openInfoWindow = new google.maps.InfoWindow({
content: markerData.content
});
google.maps.event.addListener(openInfoWindow,'closeclick',function(){
openInfoWindow = null;
})
openInfoWindow.open(marker.getMap(), marker);
});
}
}
- まず、最初に地図を表示する場合の中心位置とズームサイズを設定します。
- gmap_initialize関数では地図オブジェクトを作ります。
- setMarkerData関数では、データ数分のマーカーオブジェクトを作成し、クリックイベントリスナーを登録します。setMarkerClickListenerが実際の登録処理です。
これで、1つの地図に複数データが表示できるようになりました。
参考:
JavaScriptコーディングスタイルチェッカー 「Closure Linter」のインストール
はじめは、形からということで、コーディングスタイルは、Google JavaScript Style Guideをまねすることにした。
日本語訳は、こちら。
GoogleのJavaScriptコーディングスタイルチェッカー 「Closure Linter」をインストールしてみた。
使用OS:Windows 7 64bit
easy_installのインストール
「Closure Linter」のインストールにeasy_installというツールを使うので、インストールします。
- http://peak.telecommunity.com/dist/ez_setup.py をダウンロードして、適当なフォルダーに置く
これで、pythonのインストールフォルダーの直下にscriptフォルダーが出来て、easy_install.exeがインストールされます。
Closure Linterのインストール
- コマンドプロンプトを開いて、easy_install.exeがインストールされたフォルダーに移動
これで、Closure Linterのインストールが完了。
Closure Linterは、、easy_install.exeと同じフォルダーにインストールされます。
これで、gslintとfixjsstyleが使えるようになります。
gslintは、チェックツールで、fixjsstyleは、スタイルを自動修正してくれるツールです。
お店の紹介サイトを作ろうと決めた
PHPとJavaScriptの勉強を始めるとして、何か公開できるサイトを作ってみたい。
いろいろと考えたけど、ある特定の地域の特定の業種のお店を紹介するサイトを作ることにしました。
お店のデータは、50~100件くらいかな。
下のようなことを考えて決めた。
- お店を紹介するサイトは、多種多様のサイトがあって参考になる。
- 作りこむと大変だけど、まず紹介するだけなら、技術的問題が少なそう。
- CMSを使ってみたい。
- 自分に役立つものにしたい。
これで、具体的に勉強していかないといけないのは、まずは店舗の場所を案内する地図関係。
GoogleMapの勉強をすることにします
「まず動くものを作る」ということで、細部にはこだわらずに、作っていきたいと思います。
NetBeansのプロジェクトのフォルダーをアクセスできるようにApacheの設定を変更
開発用のデータは1箇所に集めておきたいので、Apacheのルートを変更する。
開発用ソースを置くのは、C:\Dev\netbeans_work\として、これをhttp://localhost/でアクセスできるようにすると、それぞれのプロジェクトがhttp://localhost/xxxでアクセスできる。
参考元:Aptana3をインストールしてWeb開発環境を充実させる 3 - 老い耄れしんすけ日記
設定の変更
設定は、以下の通り。
C:\Dev\xampp\apache\conf\http.confを以下のとおり変更。
DocumentRoot "C:/Dev/xampp/htdocs"
↓
DocumentRoot "C:/Dev/netbeans_work/"
<Directory "c:/Dev/netbeans_work/">
AllowOverride None
Options None
Order allow,deny
Allow from all
AddDefaultCharset UTF-8
</Directory>
今までのXAMPPのルートも残しておきたいので、
http://localhost/xampp/ でアクセスできるように、以下を変更。
<Directory "C:/Dev/xampp/htdocs/xampp"> ~ </Directory>
↓
Alias /xampp "c:/Dev/xampp/htdocs/xampp" <Directory "C:/Dev/xampp/htdocs/xampp"> ~ </Directory>
これで、http.confを保存して、Apacheを再起動する。
Hello World
やっと環境ができたので、Hello Worldを作ってみる。
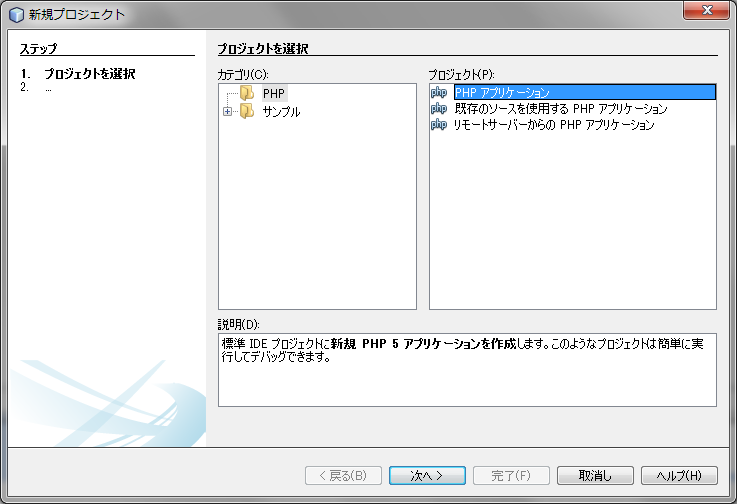
- NetBeansを起動して、メニューからファイル>新規プロジェクトを選択。


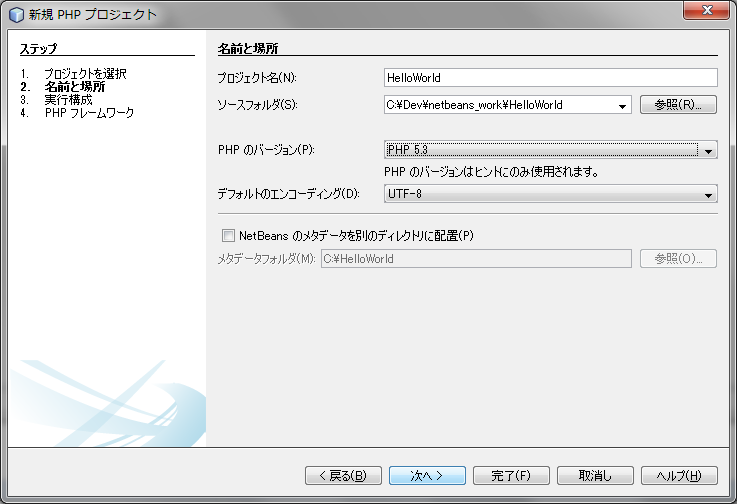
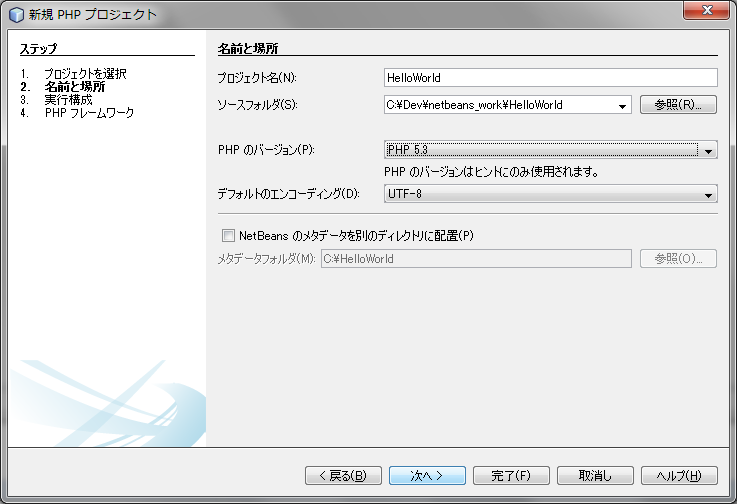
- プロジェクト名:「HelloWorld」、ソースフォルダ:「C:\Dev\netbeans_work\HelloWorld」として、[次へ]を押す。

- 実行方法:「ローカルWebサイト」を選択し、プロジェクトURL:「http://localhost/HwlloWorld/」として、[次へ]を押す。
- 完了を押す。
これで、プロジェクトが完成。
次にソースを変更する。
- index.phpを開いて、「// put your code here」となっているところに「echo 'Hello World';」を書く。
- F5キーを押すとブラウザが立ち上がって、「Hello World」と表示される。
XAMPP 1.7.7にXDebugの設定
次は、XDebugを使えるようにする。
やっぱり、デバッガを使えるかどうかで効率はすごく変わりそうだから。
NetBeansのチュートリアルをみていると、Windows での PHP 開発用の PHP、Apache、および MySQL のインストールと構成を発見。
XAMPP1.7.2の解説だったんで、そのほかに何かないかとさがしていると、XAMPP1.7.7での『NetBeans』導入編-Xdebug導入- その01: Webアプリケーション開発日記&メモを見つけた。
詳細に書かれていて、すごくわかりやすい。
ここに書かれているままやったら、すぐできました。
一応、簡易的な手順を書いておく。
- [XAMPPインストールフォルダ]\php\php.iniを開く。自分の環境では、C:\Dev\xampp\php\php.ini
- コメントになっている「zend_extension = "E:\xampp\php\ext\php_xdebug.dll」の先頭の;を外して有効化
- コメントになっている「xdebug.remote_handler = "dbgp"」の先頭の;を外して有効化
- コメントになっている「xdebug.remote_port = 9000」の先頭の;を外して有効化
NetBeansプラグインをインストール
NetBeans 7.1.1へインストールを追加します。
zen-coiding
まずは、zen-codingプラグイン。Zen-Codingが便利らしい[導入編]|Late Riserを
参考にインストールします。
ダウンロード
lorenzos/ZenCodingNetBeansPlugin · GitHubから最新版(0.9)をDL。
インストール
- NetBeansを起動して、メニューからツール>プラグインでプラグインダイアログを開く。
- ダウンロード済みタブを選択。
- [プラグインの追加]ボタンを押して、先ほどDLしたzen-codingプラグインのファイルを選択する。
- プラグインダイアログにZen Codingが表示され、チェックが入っているので、そのまま[インストール]ボタンを押す。
Web Preview
NetBeans内でHTMLのプレビューはできないみたいなので、プラグインを見てみると、Web Previewがあったので、入れてみます。
インストール
- NetBeansを起動して、メニューからツール>プラグインでプラグインダイアログを開く。
- 使用可能なプラグインタブを選択
- Web PreviewとEmbedded Browser UI - XUL Runnerにチェックをつけて、[インストール]ボタンを押す。
※Web Previewの説明を読んだところ、Windows専用プラグインでEmbedded Browser UI - XUL Runnerが必要と書かれているので、Embedded Browser UI - XUL Runnerもチェックすること。
Embedded Browser UI - XUL Runnerは、64bitJREで動きませんでした。インストール時に32bitJREを選択した理由はこれです。
次は、XDebugのインストールかな。
NetBeansのインストールと設定
IDEは、NetBeansを使うことにしたので、まずはインストール。
ダウンロード
以下から、Netbeans IDEの最新版をDLします。
2012/3/10 現在の最新版は、7.1.1でした。
PHPのみをサポートしているやつを選びました。
http://netbeans.org/downloads/index.html?pagelang=ja
インストール
インストール場所はデフォルトのままにして、JREは、32bit版のJRE6(C:\Program Files (x86)\Java\jre6)にしました。
NetBeansを調べたときにプラグインには、32でしか動かないのがあったので、使用PCは、Windows7 64bitですが、JREは32bitにしました。
NetBeansの設定
インストール後の初期設定として、以下の設定を行いました。
これは、NetBeansのインストールフォルダのなかにあるetc\netbeans.confを書き換えて設定します。
デフォルトの文字コードをUTF-8に変更
netbeans_default_optionsに"-J-Dfile.encoding=UTF-8"を追加します。
こんな感じ。
netbeans_default_options="-J-client -J-Xss2m -J-Xms32m -J-XX:PermSize=32m -J-Dapple.laf.useScreenMenuBar=true -J-Dapple.awt.graphics.UseQuartz=true -J-Dsun.java2d.noddraw=true -J-Dsun.zip.disableMemoryMapping=true"
↓
netbeans_default_options="-J-client -J-Xss2m -J-Xms32m -J-XX:PermSize=32m -J-Dapple.laf.useScreenMenuBar=true -J-Dapple.awt.graphics.UseQuartz=true -J-Dsun.java2d.noddraw=true -J-Dsun.zip.disableMemoryMapping=true -J-Dfile.encoding=UTF-8"
ヒープサイズの最大値を変更 最大ヒープメモリの設定はしない
Webをいろいろ見ているとヒープメモリの最大値の変更(-J-Xmx)についてかかれている場合があるが、
以下のページを見ると、6.0以降は自動的に搭載メモリの1/3~1/4が最大値になるらしいので、
設定の必要はないらしい。
逆に32bitVMを使う場合にこれに大きすぎる値を設定するとNetBeansの起動に失敗するとのこと。
MacOS Lionで、32bitVMを使う場合、-J-Xmx1820Mくらいが設定できる最大値。
http://wiki.netbeans.org/FaqSettingHeapSize
次は、プラグインを追加しよう。